Create Instagram Access Token
In the beginning, make sure you’ve got the following:
- A Facebook Developer Account.
- An Instagram account with media.
Step 1: Create your Facebook App
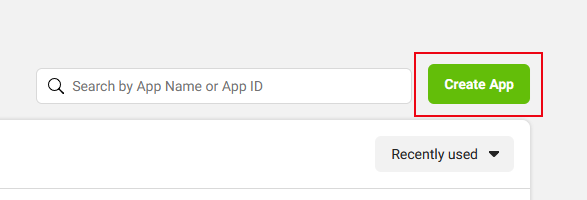
- You go to https://developers.facebook.com/, then click My Apps on the top header. In the My Apps page, you click the Create App button

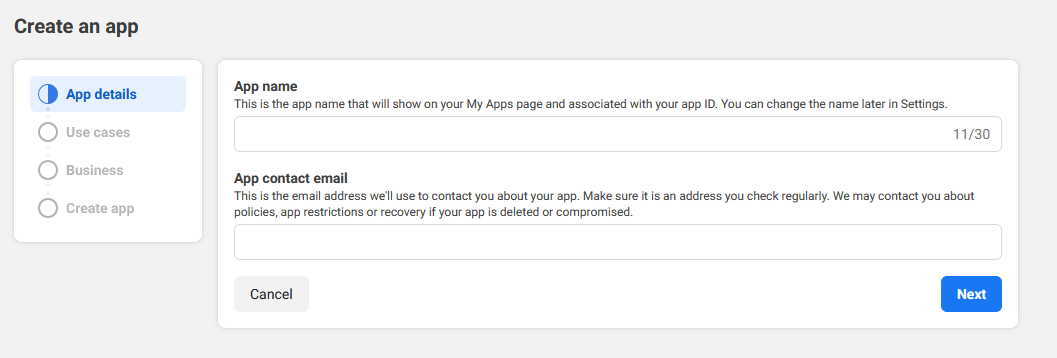
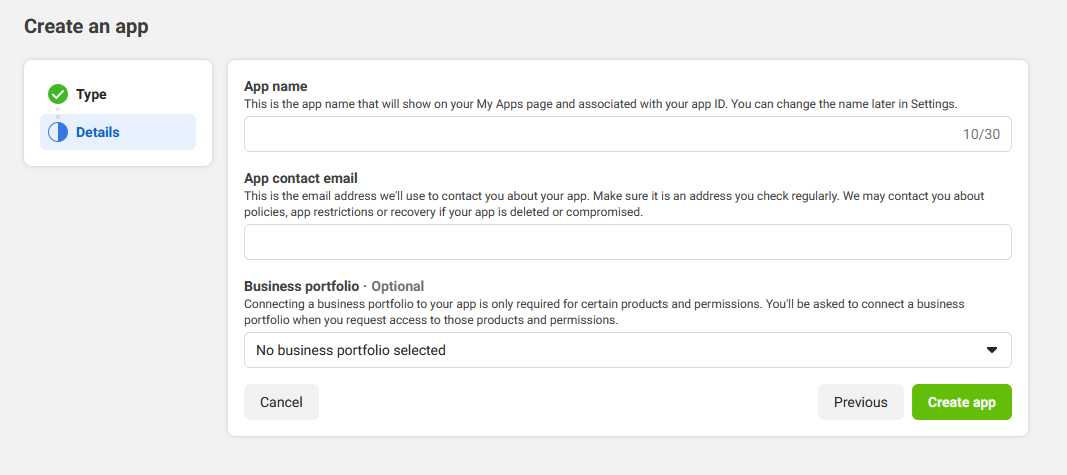
- You enter App name and App contact email

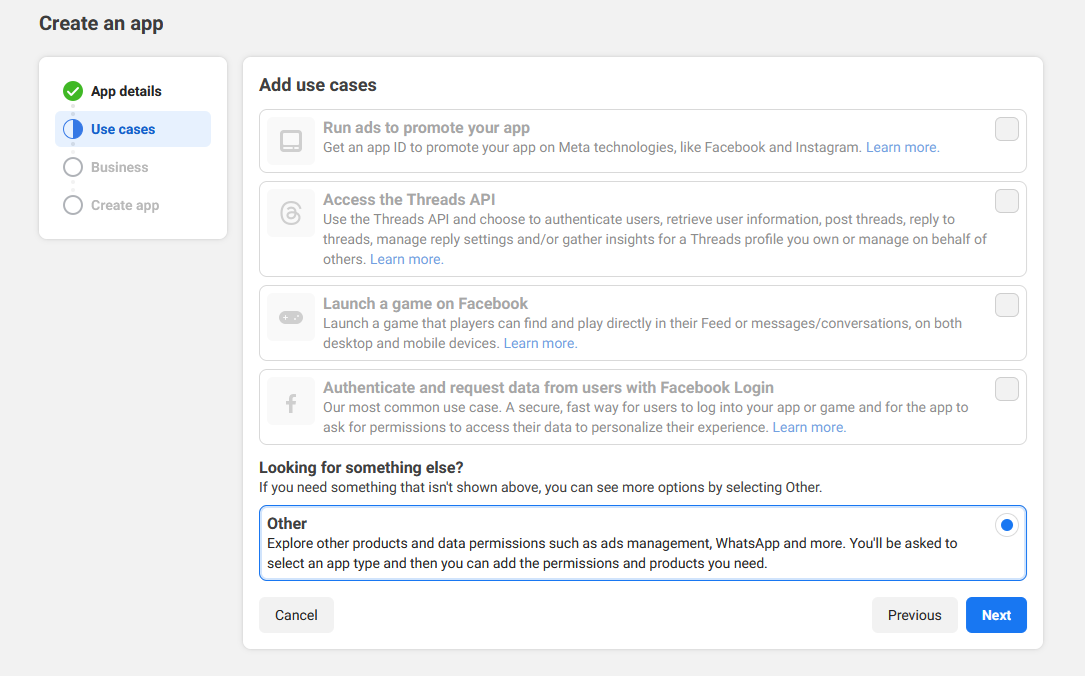
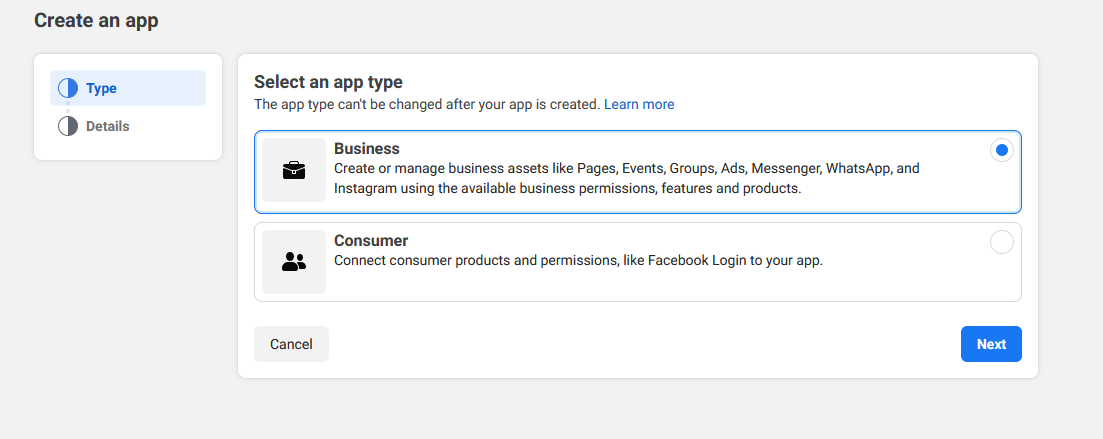
- In the Use cases section, select Other

- Your app type should be Business

- Next, you may need to connect to a business portfolio. Currently, you can skip this step. Your app will be in the development process.

- After clicking the Create app button, it may ask your Facebook password.
Step 2: Setup Instagram
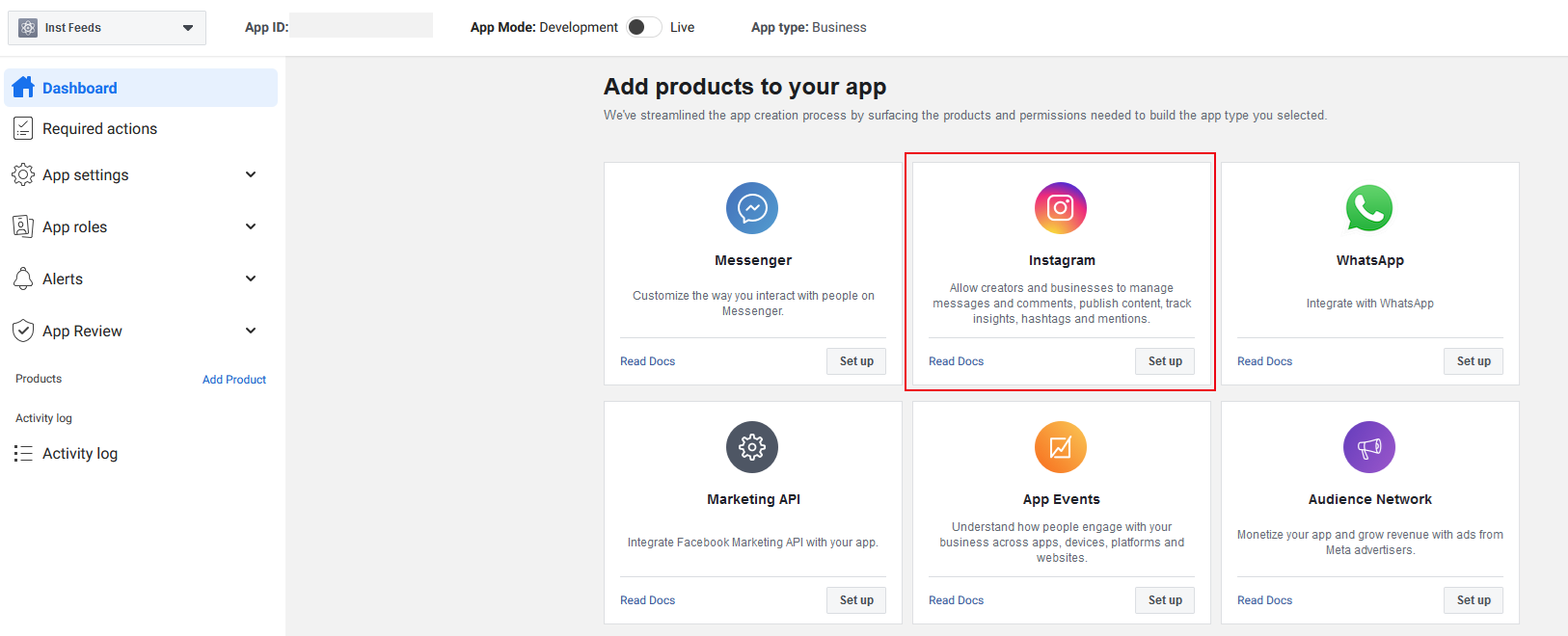
- In App Dashboard, you find the Instagram product and click the Setup button

- After setting up Instagram, it will appear under the Products section
Step 3: Add Instagram Account
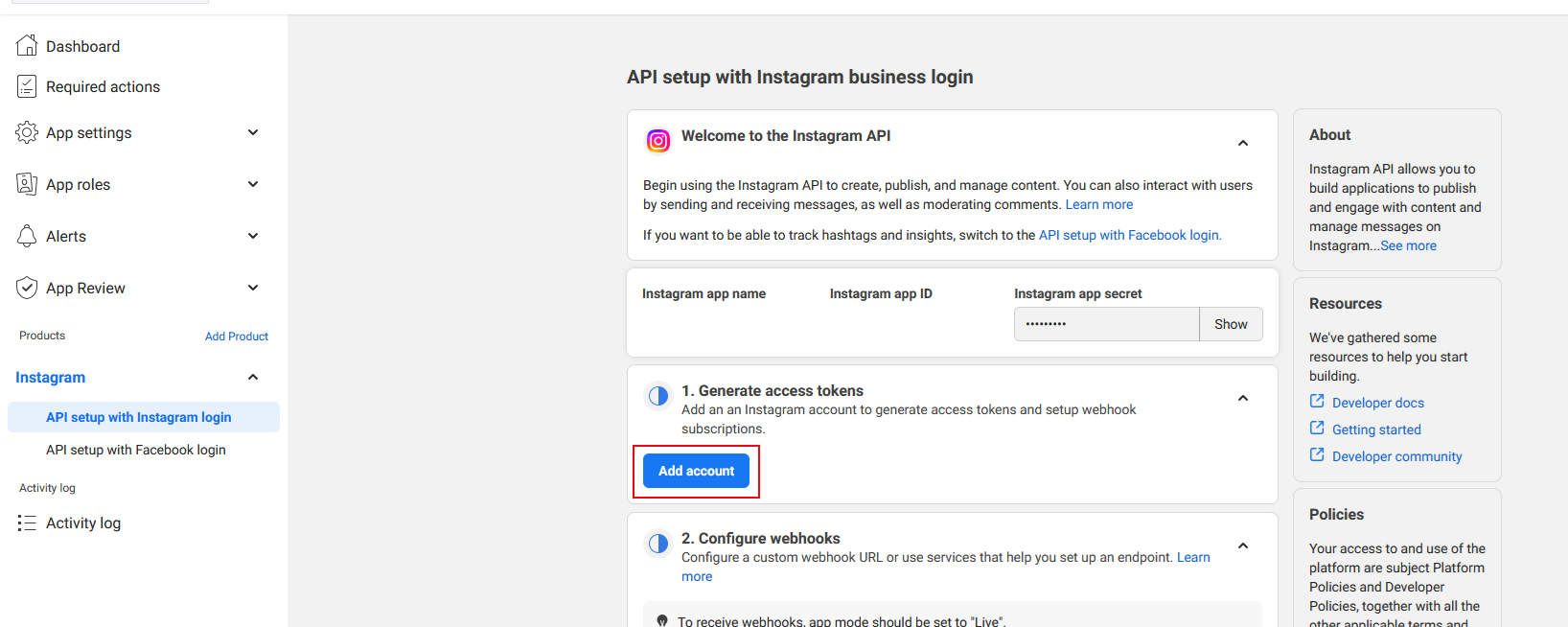
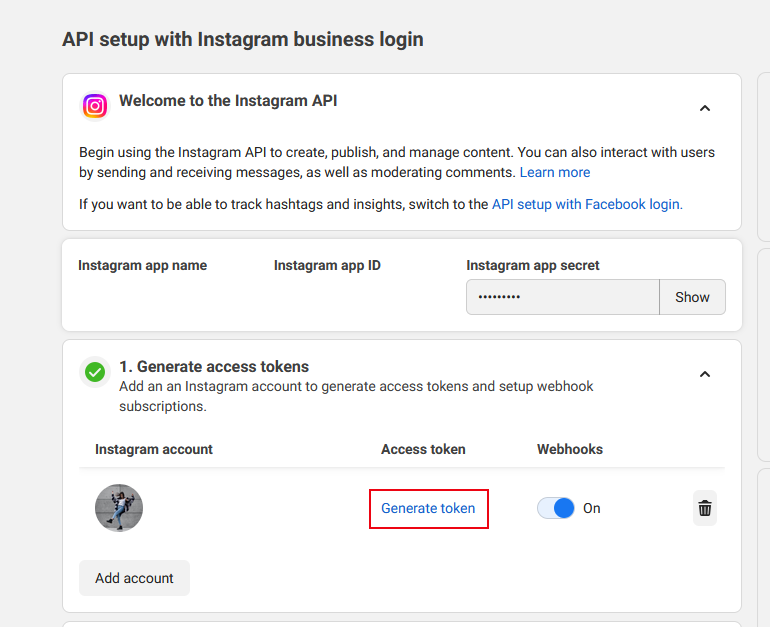
- You go to Products > Instagram > API setup with Instagram login. Then, you click the Add account button in the Generate access tokens section

- A popup will appear. You click Continue
- Then, you enter your Instagram username and password
- If your Instagram account is Personal, you will have to change it to Professional

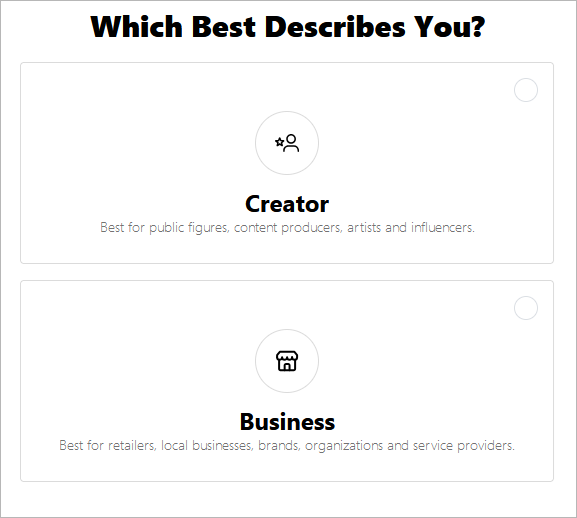
- Next, you choose Creator or Business and a category for your account in the next popups

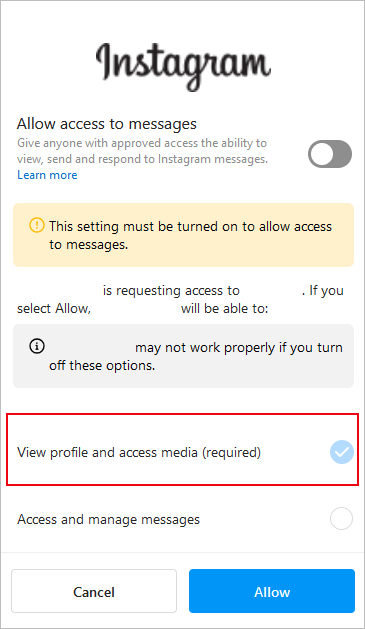
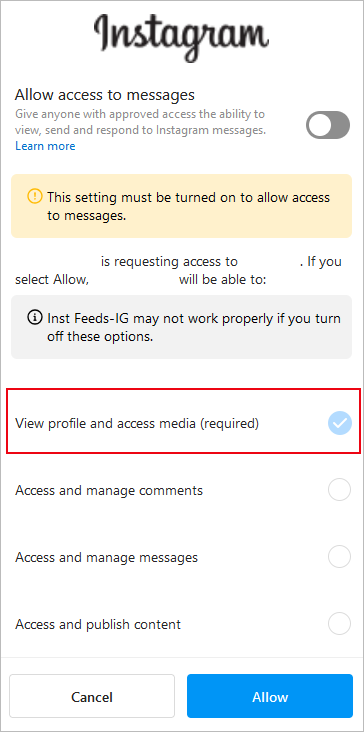
- You need to give permission for your app. You can only keep the default/require permission and disable other if you only want to get images from Instagram

Step 4: Generate Token
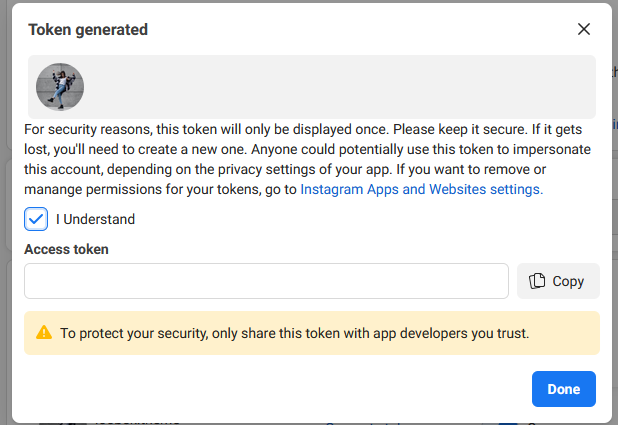
- After adding Instagram account, you click Generate token of that account

- You may need to log into Instagram again
- You select permission for your token. As above, you can also keep only one permission which relates to media

- Finally, you check I Understand and Copy your token